
$data 中$data 还能访问属性const App = Vue.createApp({
data() {
return {
title: 'This is my TITLE',
}
},
template: `
<h1>{{ title }}</h1>
`
});
const vm = App.mount('#app');
console.log(vm);
console.log(vm.$data.title);
console.log(vm.title);
vm.$data.title = 'This is your TITLE';
console.log(vm.title);

后续在 vm 上添加 author ,不会出现在 vm.$data 上:
vm.author = 'Lance';

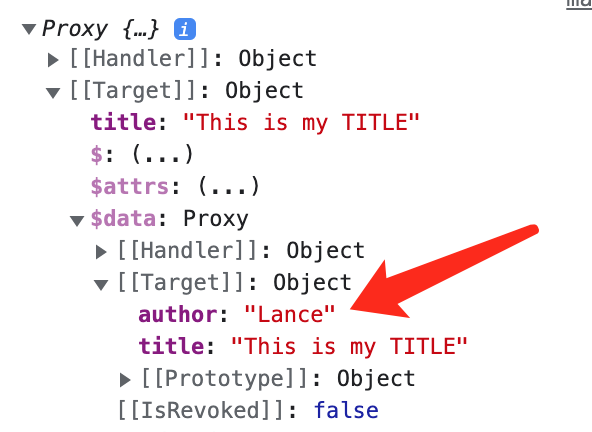
在 $data 上添加属性,不会出现在 vm 上:
vm.$data.author = 'Lance';

两种添加方式都不能渲染到页面上:
const App = Vue.createApp({
data() {
return {
title: 'This is my TITLE',
}
},
template: `
<div>
<h1>{{ title }}</h1>
<h1>{{ author }}</h1>
</div>
`
});
const vm = App.mount('#app');
// vm.author = 'Lance';
vm.$data.author = 'Lance';

var vm = new Vue({
data() {
return {
a: 1,
b: 2
}
}
});
console.log(vm.a);
vm.b = 233;
console.log(vm.b);
function Vue(options) {
this.$data = options.data();
var _this = this;
for (var key in this.$data) {
(function(k) {
Object.defineProperty(_this, k, {
get: function() {
return _this.$data[k];
},
set: function(newVal) {
_this.$data[k] = newVal;
}
});
})(key);
}
}